Metodología
Design System Workshop
por Raúl Marín Calleja
Skills
Design System · Benchmarking · Sketching · Lightning demo
Herramientas
Figma · Figma Plugins · Zeroheight · Photoshop
Rol
UX/UI Designer
Desafío
Workshop Figma: Cómo construir un Sistema de Diseño. Raúl Marín Calleja, Head Teacher de Neoland, impartió este taller donde repasamos funcionalidades de Figma mientras creamos un Design System colaborativo de cero.

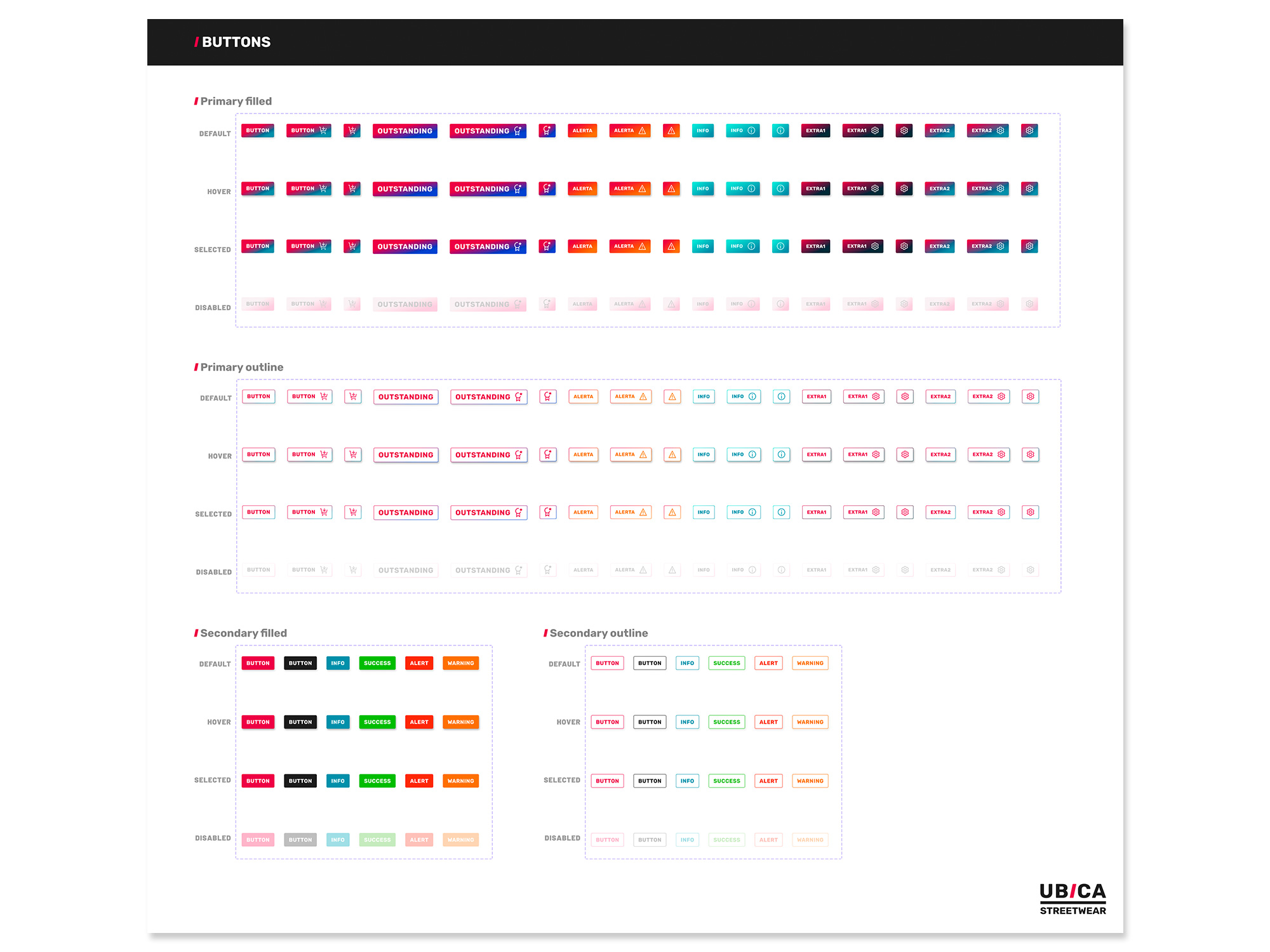
Para este proyecto me basé en una marca de ropa ficticia: UBICA / STREETWEAR. Trabajé desde Figma, donde creé una Biblioteca con Estilos, Componentes y Variants, documenté la Tipografía, Colores, Elevaciones, Breakpoints, Layouts, Grids y Espacios que permitan la construcción de un producto digital de forma ordenada y óptima.
Posteriormente publiqué el resultado de este repositorio en Zeroheight: https://zeroheight.com/149e724c2
Todo esto apoyándome en las herramientas que Figma aporta para realizar este tipo de tareas: Autolayout, Componentes Interactivos, Variants, Hand-Off y algunos plugins.






Gracias @raul_marin.
Puedes ver más en el Repositorio.